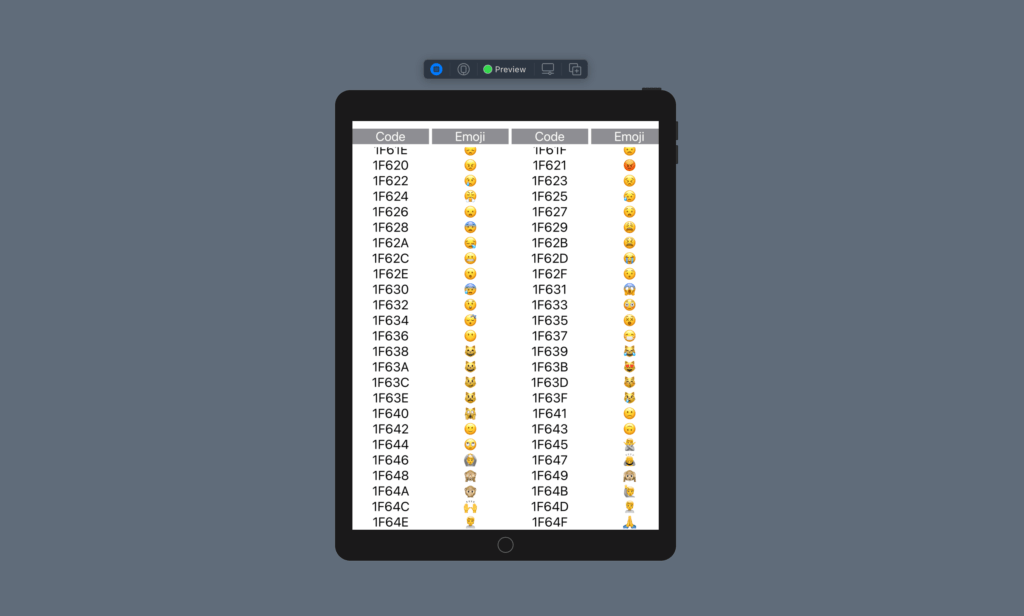
In Swift UI 2 presented at WWDC 2020, they added a new Component named LazyVGrid. With it and with the help of a GeometryReader we can easily create a UX that resemble a DataGrid.
import SwiftUI
struct ContentView: View {
var body: some View {
GeometryReader { geometry in
VStack {
LazyVGrid(columns: Array(repeating: .init(.fixed(geometry.size.width / 4)), count: 4)) {
Text("Code")
.foregroundColor(.white)
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity, alignment: .center)
.background(Color.gray)
Text("Emoji")
.foregroundColor(.white)
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity, alignment: .center)
.background(Color.gray)
Text("Code")
.foregroundColor(.white)
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity, alignment: .center)
.background(Color.gray)
Text("Emoji")
.foregroundColor(.white)
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity, alignment: .center)
.background(Color.gray)
}.font(.largeTitle)
ScrollView {
LazyVGrid(columns: Array(repeating: .init(.fixed(geometry.size.width / 4)), count: 4)) {
ForEach((0...79), id: \.self) {
let codepoint = $0 + 0x1f600
let codepointString = String(format: "%02X", codepoint)
Text("\(codepointString)")
let emoji = String(Character(UnicodeScalar(codepoint)!))
Text("\(emoji)")
}
}.font(.largeTitle)
}
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
.previewLayout(.device)
.previewDevice("iPad (7th generation)")
}
}