Go lang is a very interesting language and ecosystem, while it is very lightweight compared to other languages like C#, Java, etc.. in term of language features, and at first it may look too simple and that is missing features like generics, in reality when you go in it for some time, you will notice that is why a lot of people really enjoy it. Having a stable and simple language allows for working with it easy and simple to maintain code, even if sometimes it means some duplicated code here and there.
VSCode New Remote Plugin
There is a new wonderful feature that just got released from Microsoft, that will allow you to work with any remote system either Docker, WSL, or just any Linux VM or Machine, as you would be working locally. The extension will let you use your local VSCode as the UI for your coding and it will install a VSCode server on the remote machine, by doing so they can easily reuse all the vast repository of plugins, because for them it would be like working locally, and VSCode take care to stream to your local Instance all the UI Stuff. You even get to run a bash or zsh terminal in the Integrated Terminal as you would today locally. This is basically my new Setup i use since they released it. I use both the containers way and the remote VM, because of i already a Hyper VM with Ubuntu that i move between PCs with an external drive. On this Article, we are going to use the container way.
Why should I work in a container?
While you can easily work with Go on Windows, it could be better for you to work on a Linux environment if you plan to deploy on a Linux server so you can get as close as possible to the real environment you are going to deploy to. On Windows currently, you can achieve this by working inside WSL (Windows Subsystem for Linux) or by running your code inside a container. While the last could look like a good solution having a Dockerfile until now it meant that you used Docker as a runtime environment and not as a development environment, you still compiled your app and then ran for debugging and deployment on Docker, but if you wanted to deploy to a plain Linux box things would looks differently.
Choosing to work with a Remote Container in VSCode will mean that all your development is done inside the container and the experience is going to be like working on a full Linux box, so you could do your deployment and build scripts in bash! So basically instead of working in a full VM, you will be using a container, with the added benefits that you can easily rebuild it from scratch with a known configuration.
Prerequisites
- Docker up and Running on Windows – How To Setup Docker on Windows
- Drive Sharing Enabled – Enable Drive Sharing for Linux Containers
- Visual Studio Code Insiders
Install Remote Container Feature in VS Code
At the time while I’m writing this article you still need to download VSCode Insiders version which you can run side by side with your stable version.
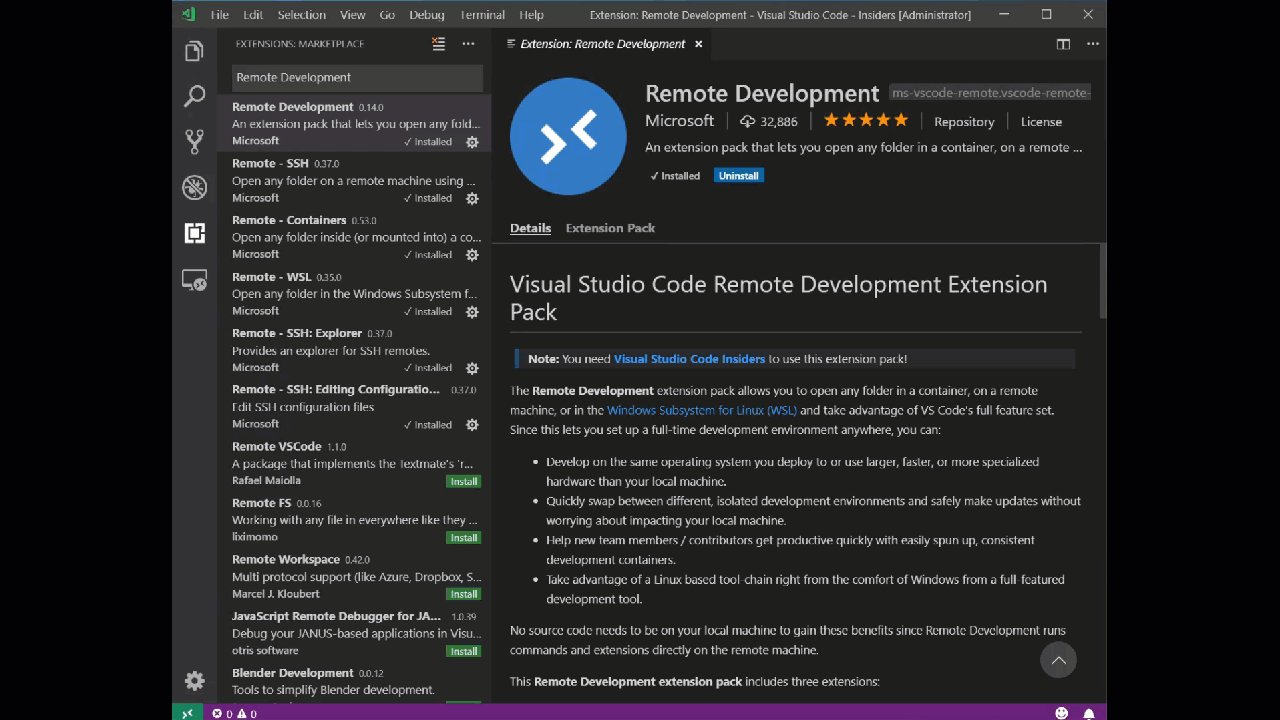
When you have the VS Code Insiders running you need to install the Remote Extension pack that enables development with also WSL and any remote Linux host.
If you don’t already have Docker configured on your Windows Box follow my guide How To Setup Docker on Windows. And when you are ready just come back here to proceed further.
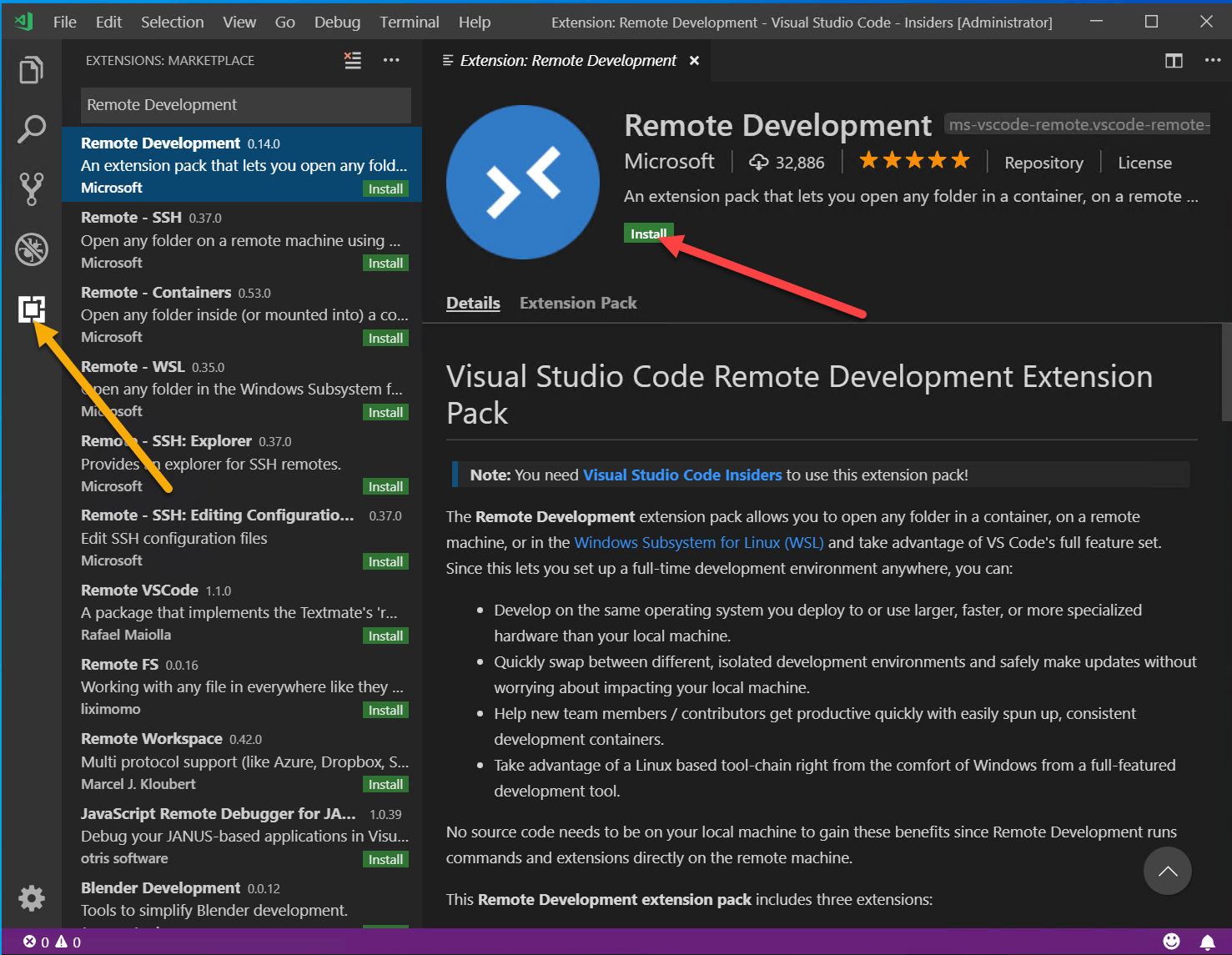
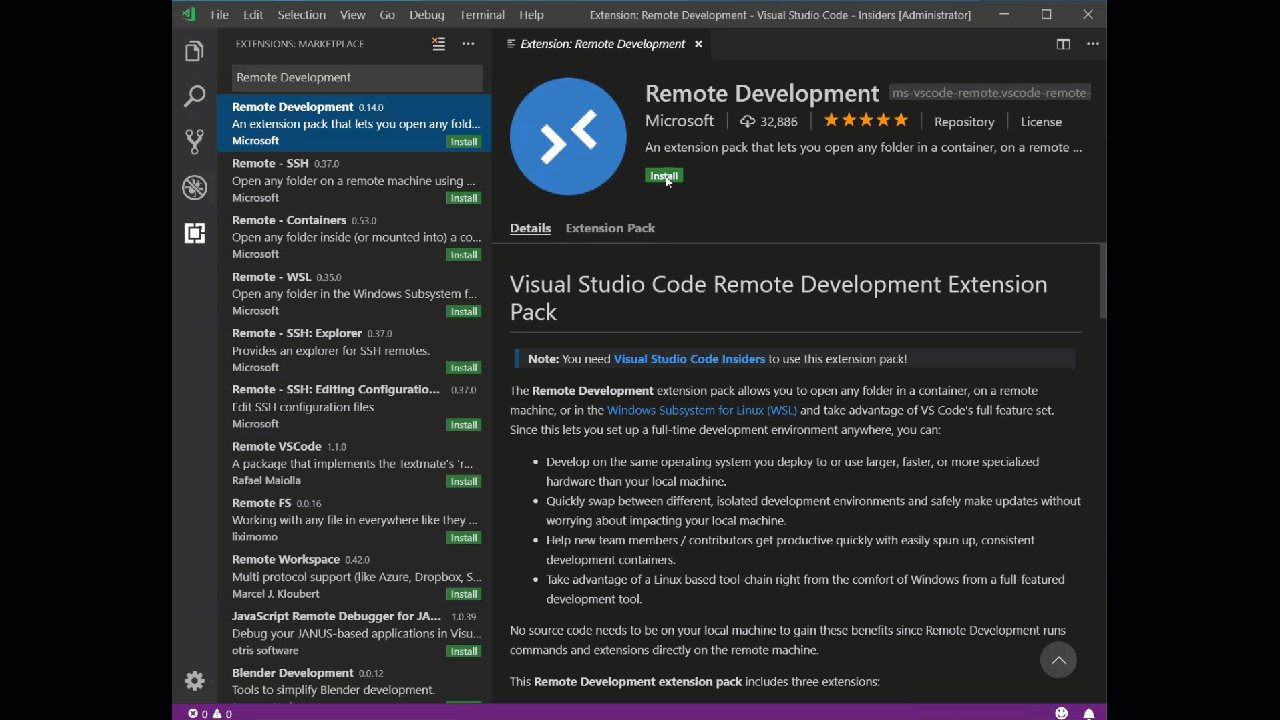
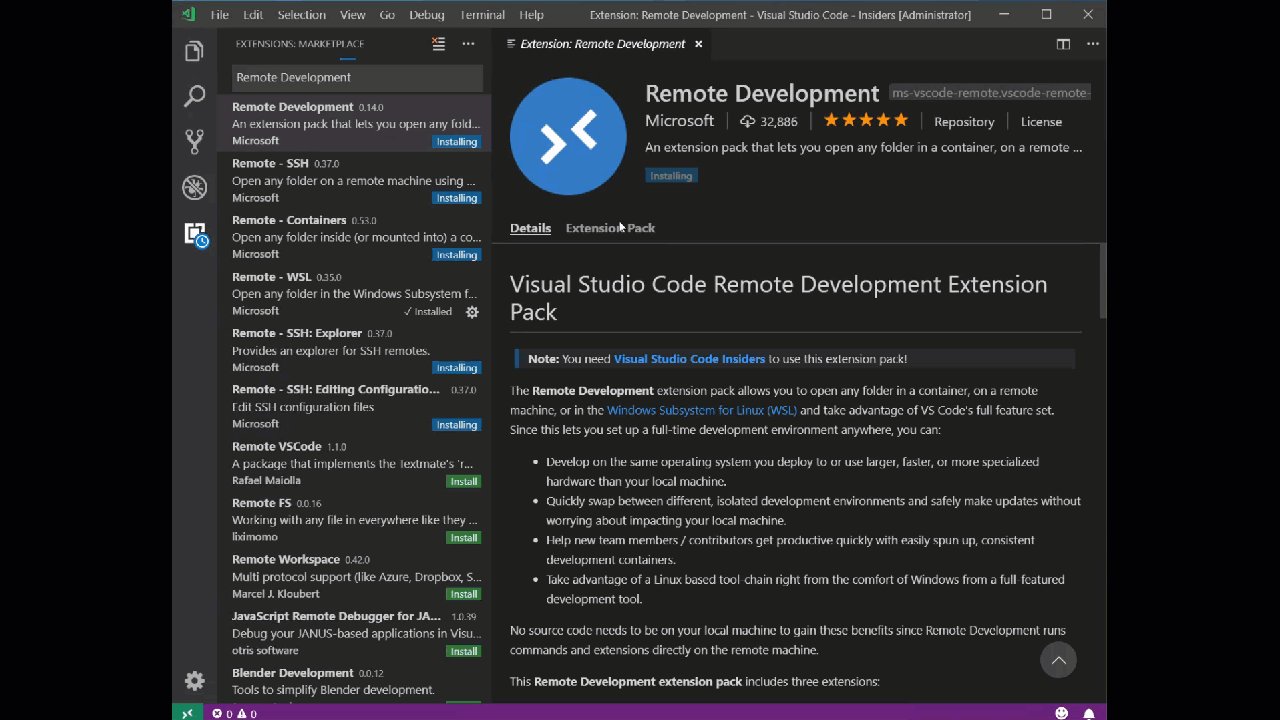
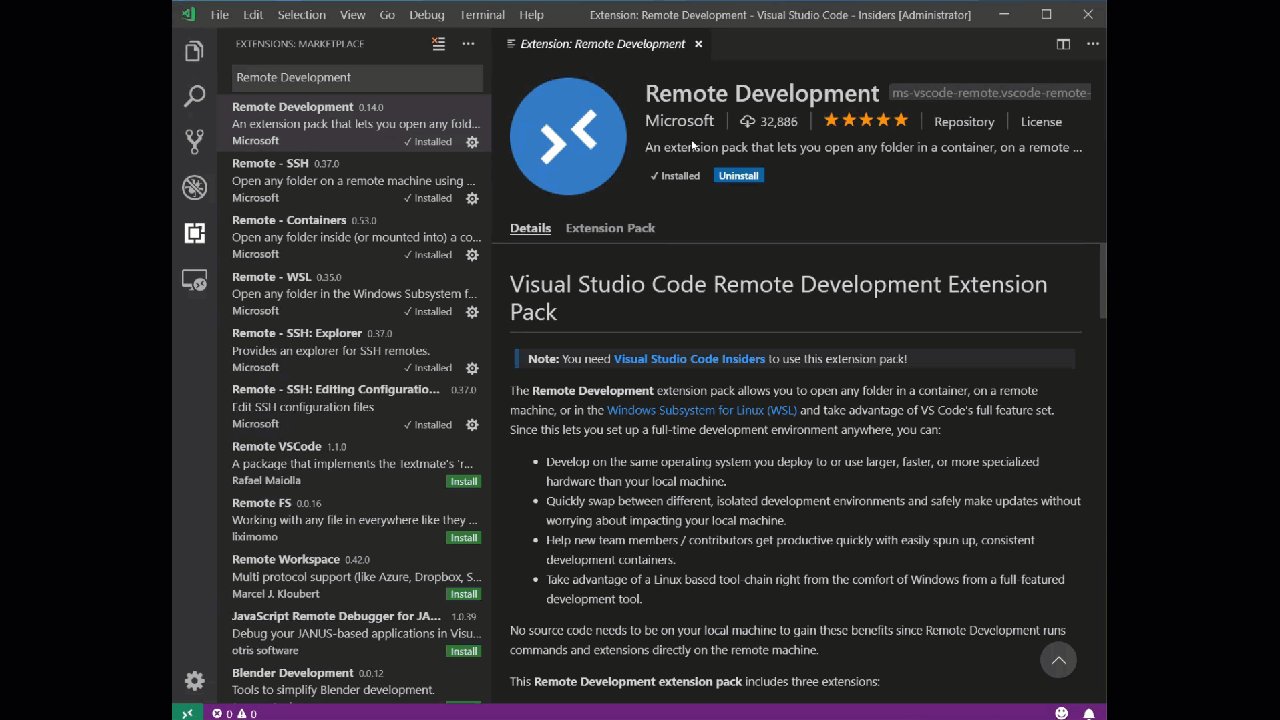
So Open Visual Studio Code and go to the extension section and install it.

Configure a go project to run inside the container
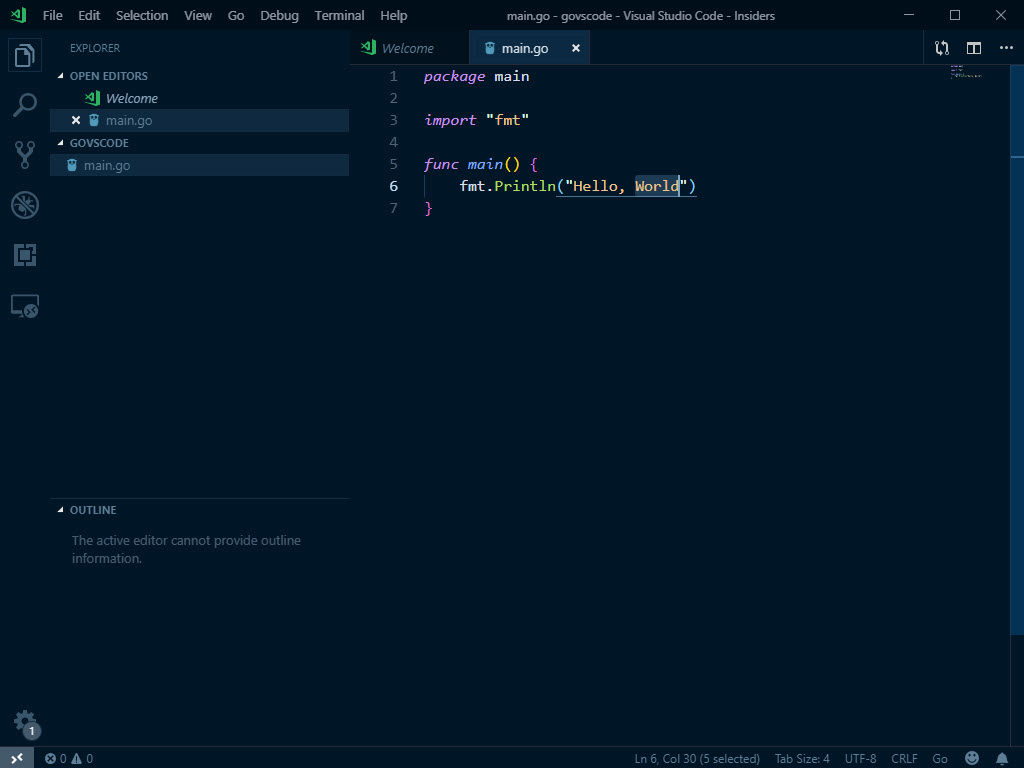
For this example you should create a simple main.go hello world file, inside a directory of your choice, but remember it should be in a drive where Docker can have access to.
So with the folder opened on Visual Studio Code it should look like this.

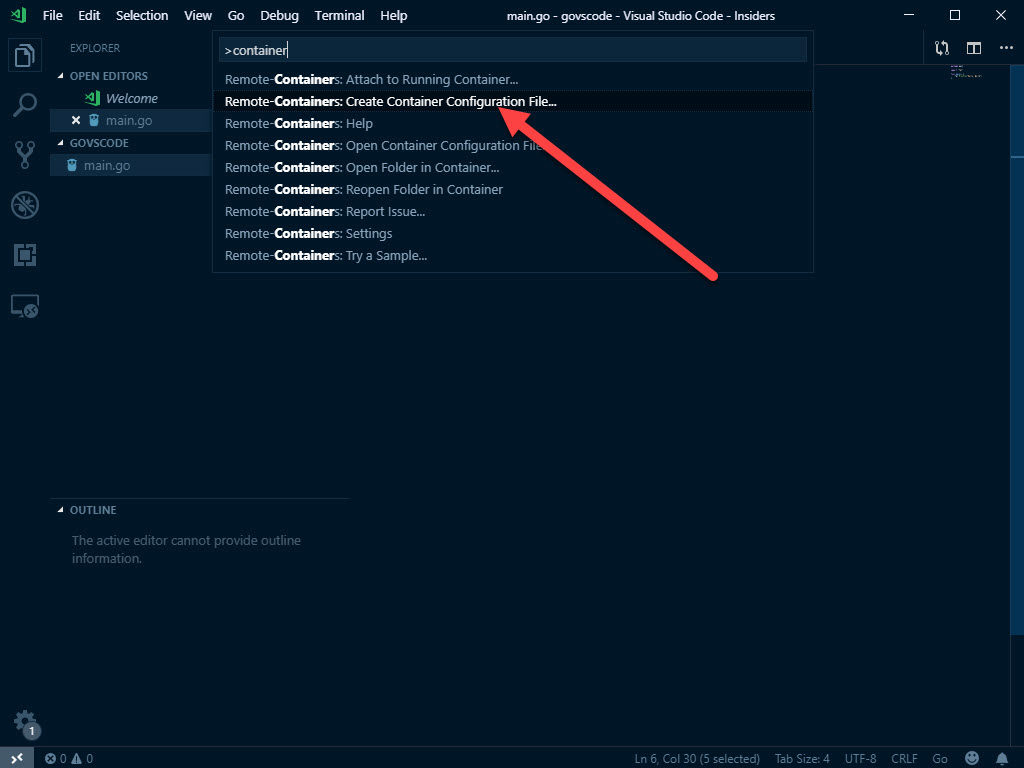
Now open with the shortcut CTRL+ SHIFT + P the command palette and by typing container it should appear the option Create Container Configuration File, selected that as in the following screenshot.

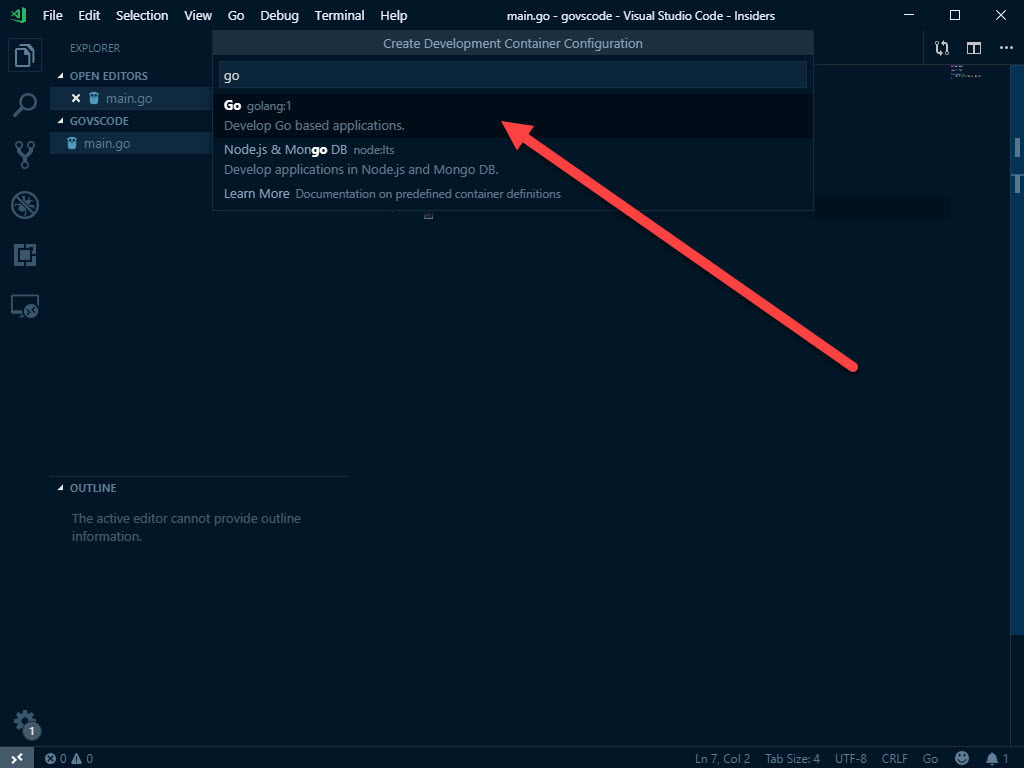
Because you are working on a Go project you need to Choose Go as in the following screenshot, select it as in the picture, and proceed.

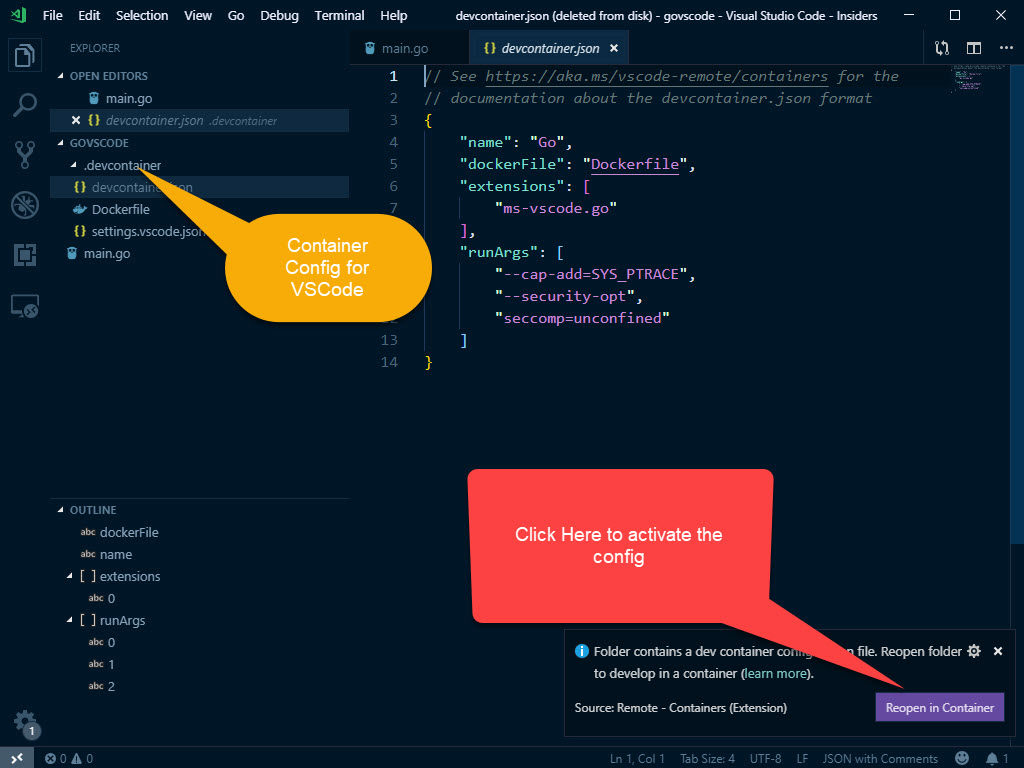
You probably noticed that when VSCode as completed it’s background jobs, it created a few configuration files inside a .devcontainer folder. This is very useful and important because if you commit these files inside your git repo, you can get up and running in another machine quickly, of course, you still need to have a docker instance running. Now as on the following picture click on the Reopen in Container Button at the right bottom in VSCode.

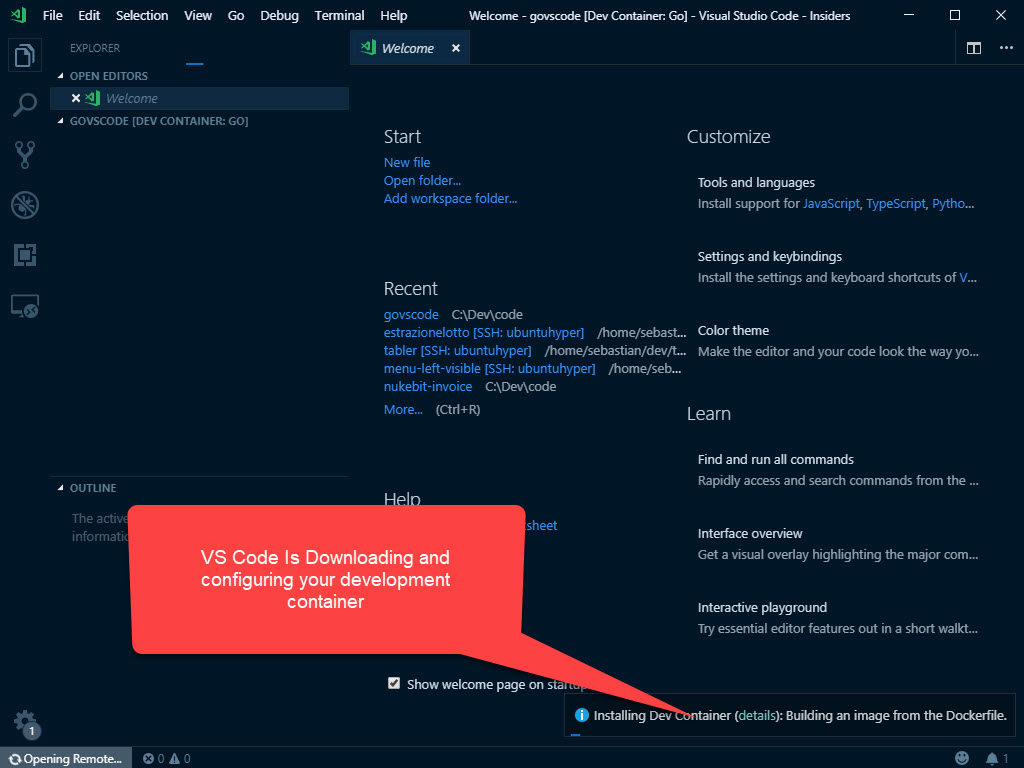
Now VSCode is going to download the base container image and it will build your custom image created using the VSCode template, in the meantime, you can take a Peek inside the Dockerfile created for you inside the .devcontainer folder.

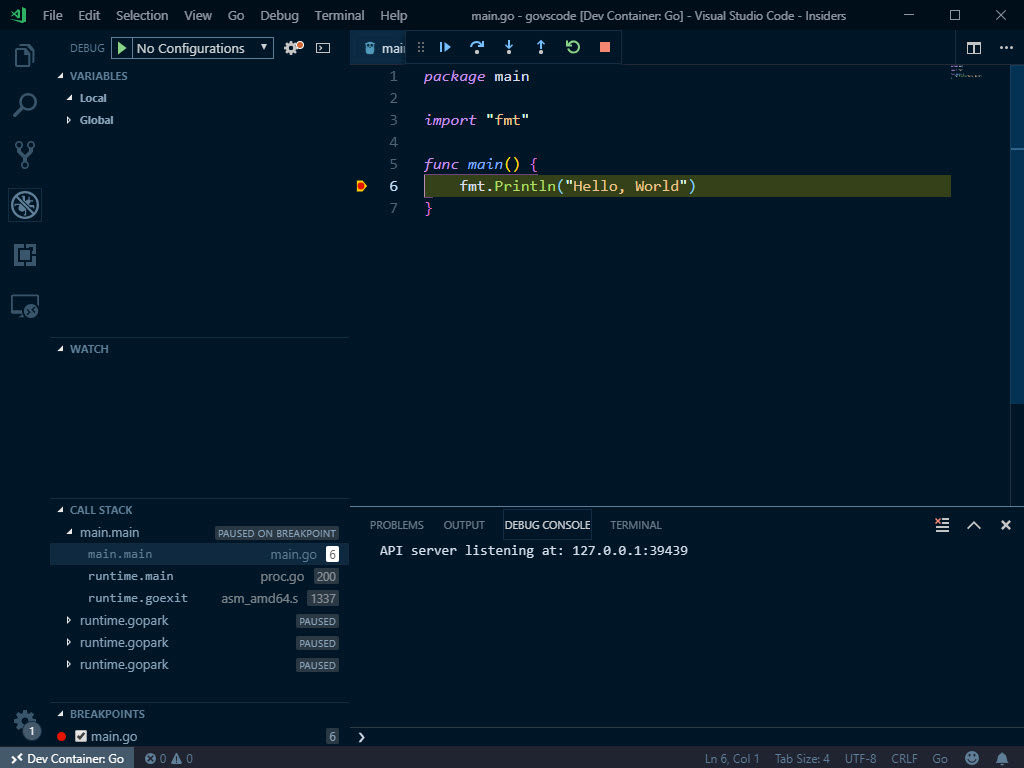
Ok now you should have a fully working container development environment, it was easy right? you can also try it by adding a break point and it F5 as in the following screenshot.

And voila! you have your portable Go Development environment up and running, you can also customize it by modifying the Dockerfile, when you have done so remember to rebuild the container, by choosing the rebuild options from the Command Palette.
If you liked this article please share it, so others can find it! You can use the share buttons at the bottom of this page or just copy the link on your social media.